【手把手教学】如何搭建一个AI图片、视频网站
发布时间:2024-02-01 10:08:08 | 责任编辑:字母汇 | 浏览量:975 次
在上一年,Stable Diffusion模型发布以来,“AI文本图片生成”真正的变成普通人也能使用的技术。
但是最近一些网友利用网上的真人图片,不断喂给模型进行自主学习。其训练出来的效果已经可以做到以假乱真,你甚至不知道哪些图片是AI生成的还是真人拍出来的。

为了给广大读者造福利,这篇文章从零开始,教你如何搭建自己的真人AI网站。
1.搭建你自己的AI网站
之前我写过一篇文章,在自己本地可以部署可玩的文本图像生成网站。这里我们也可以直接使用GitHub仓库:stable-diffusion-webui

- 在电脑上安装python 3.10.6,如果已经安装了其他python版本,可以利用conda安装多一个3.10的虚拟环境版本:
conda create -n novelai python==3.10.6- 下载该仓库的代码:
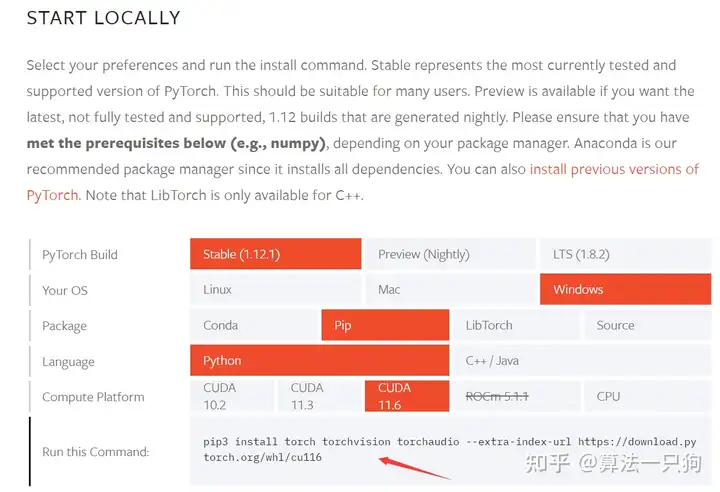
git clone https://github.com/AUTOMATIC1111/stable-diffusion-webui- 安装对应的GPU版本的Pytorch,直接进入网站:https://pytorch.org/get-started/locally/,复制对应的命令

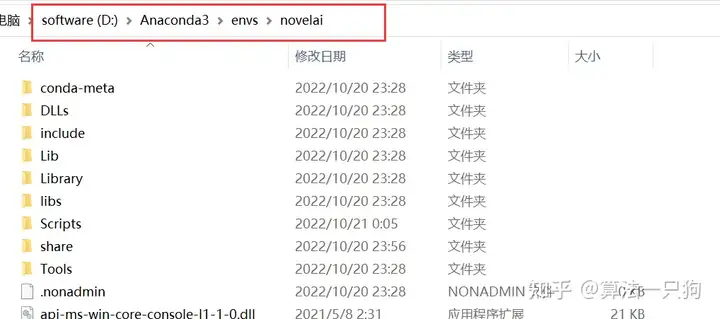
进入刚刚创建的虚拟环境”novelai“:

、
执行刚刚的命令:
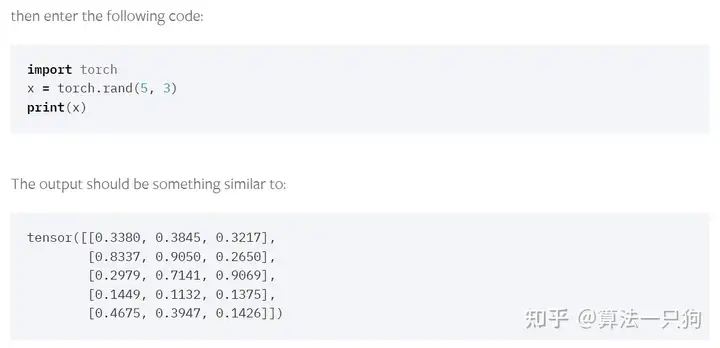
./python -m pip install torch torchvision torchaudio --extra-index-url https://download.pytorch.org/whl/cu116- 安装成功后,可以测试自己的pytorch版本是否可以跑通

- 进入刚刚下载的Github仓库的代码文件夹,安装第三方依赖:
python -m pip install -r requirements.txt2.模型下载
有了网站之后,就需要下载对应的AI模型进行有效生成。
一些网友已经利用网上大量的图片训练好的模型,并分享到网站上
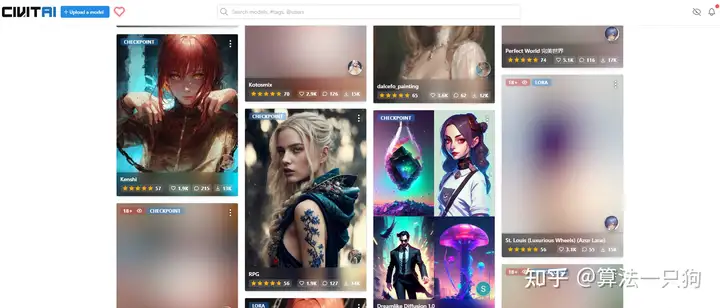
这个大名鼎鼎的网站被人们称为”C站“,里面有很多你意想不到的模型

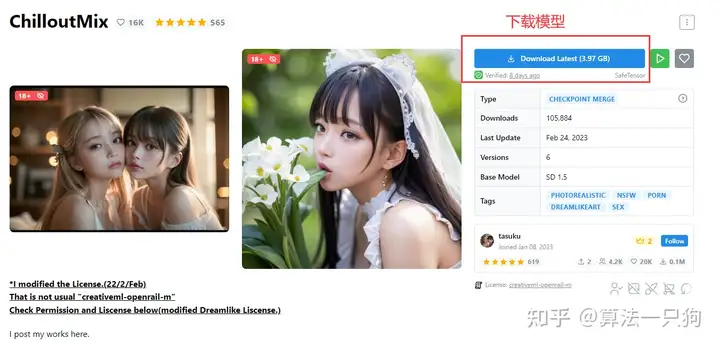
我们可以在这个网站上找到很多已经训练好的模型。比如找一个生成真人图片的模型:ChilloutMix

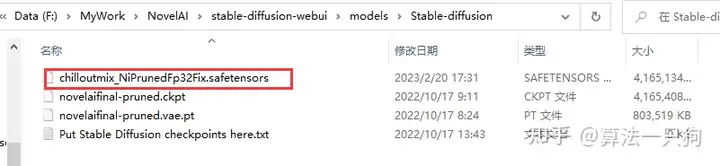
从网页上下载对应的模型后,把该模型放到工程目录:models/Stable-diffusion

3.汉化插件下载
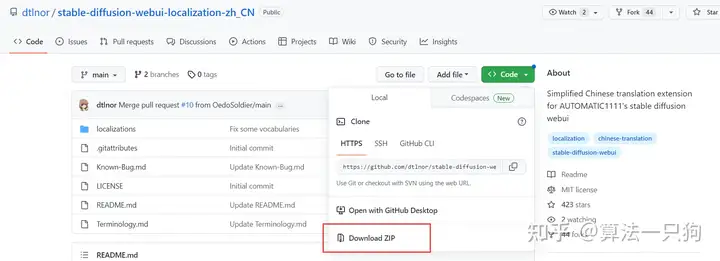
stable-diffusion-webui这个项目还支持下载第三方插件。比如我们可以下载对应的汉化插件。 其下载地址如下:
登陆上面网站后,我们就可以下载插件的安装包:

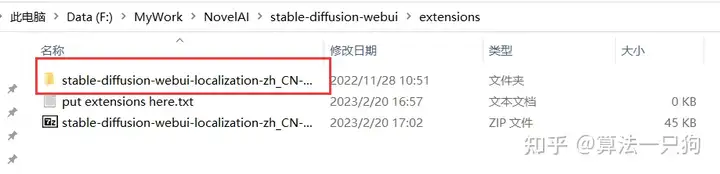
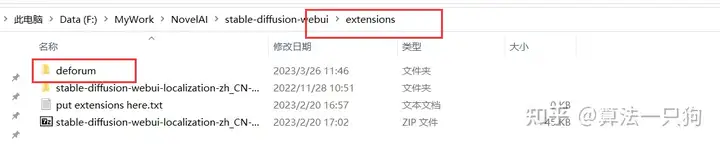
然后将文件解压放到 extensions 目录下:

接着,就需要对网页进行重启服务:

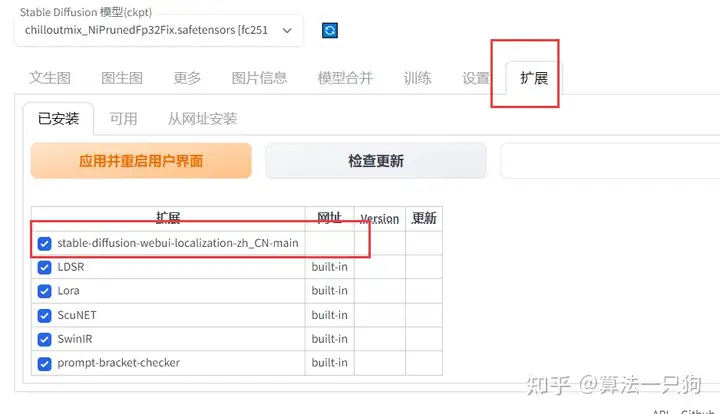
在扩展这里,把插件勾上:

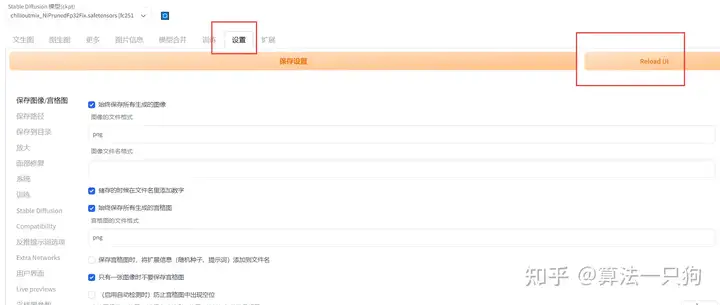
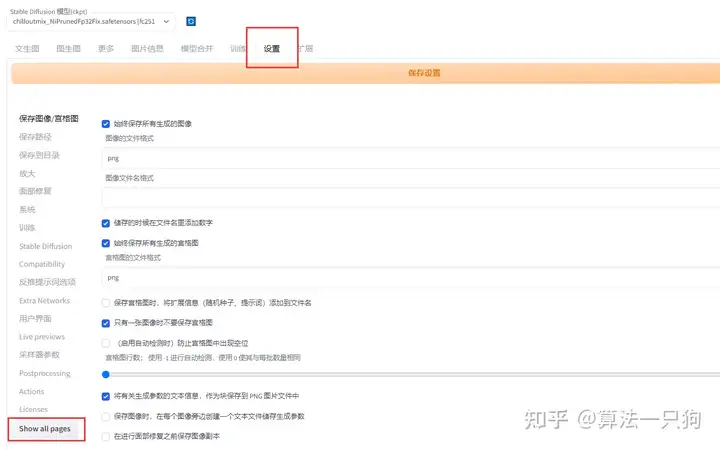
在“设置”选项里,找到zh_CN,最后需要重新启动网页,就可以生效了:


4.生成你的真人图片
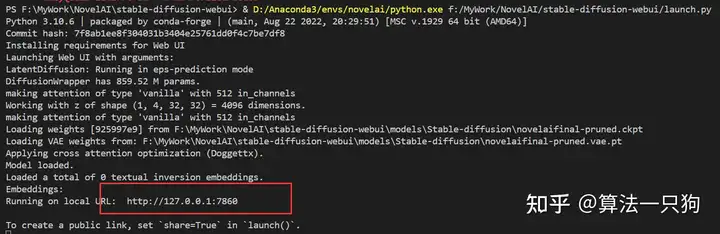
启动主程序"launch.py",等待一定的时间出现网页地址就可以了

打开网址后,有时候可能模型没有更新上去,因此可以尝试一下多次重启。
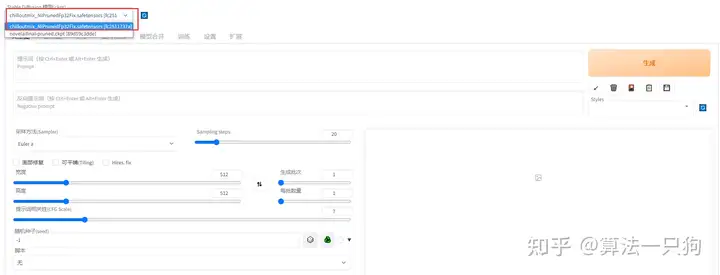
需要选择刚刚下载的模型:ChilloutMix

这样我们就已经完成前期的部署工作了。接下来详细教大家怎么生成自己想要的图片。
4.1 生成真人图片
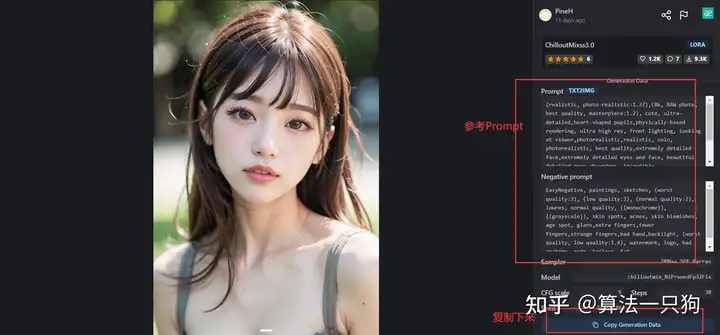
在c站上,已经有很多大神利用promt生成图片了,因此我们就可以对这些进行参考。
比如找一个好看的图片,对下面的Prompt词语进行复制:

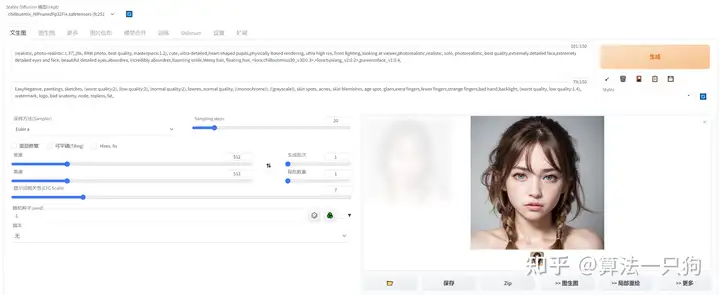
其中Prompt词语放在提示词框内,消极Prompt词语放在对应的方框内。同时调整对应的参数,最后就可以生成真人图片:

4.2 不同风格图片生成
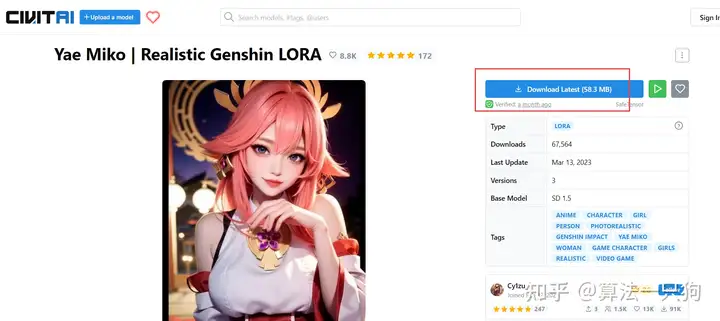
在C站上,还有很多Lora模型可以进行下载,这是一种可以帮助你调整画风的小模型。主要是放到Prompt中进行使用。 比如我们可以在网站上下载原神的Lora模型:

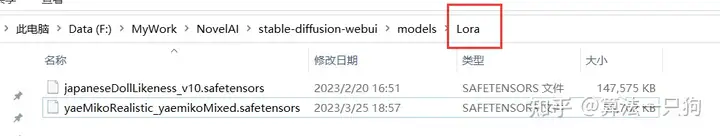
下载完成后,把模型放到models/Lora路径下:

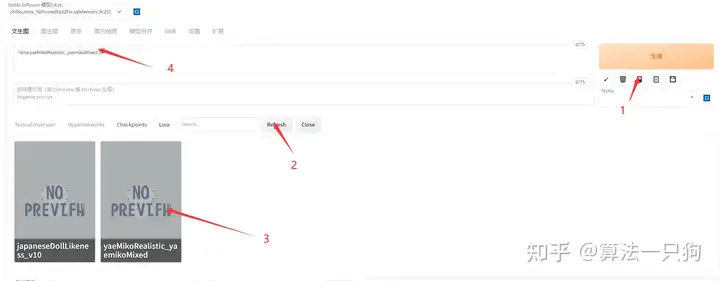
按照图片下的步骤,选中模型后,会看到具体的Prompt在方框内了:

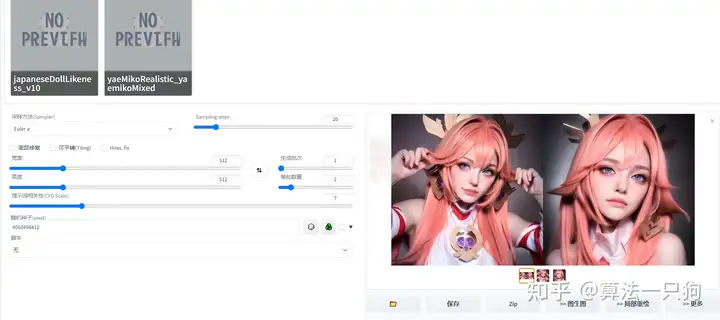
把步骤4.1中的Prompt词语加入到这里,就可以生成一个原神风格的图片:

4.3 动画视频生成
首先需要安装插件“deforum”,这个插件能够根据多个生成的图片构造成视频动画。
在当前stable-diffusion目录下,执行下面命令
git clone https://github.com/deforum-art/deforum-for-automatic1111-webui extensions/deforum就会发现extensions多了新的插件:

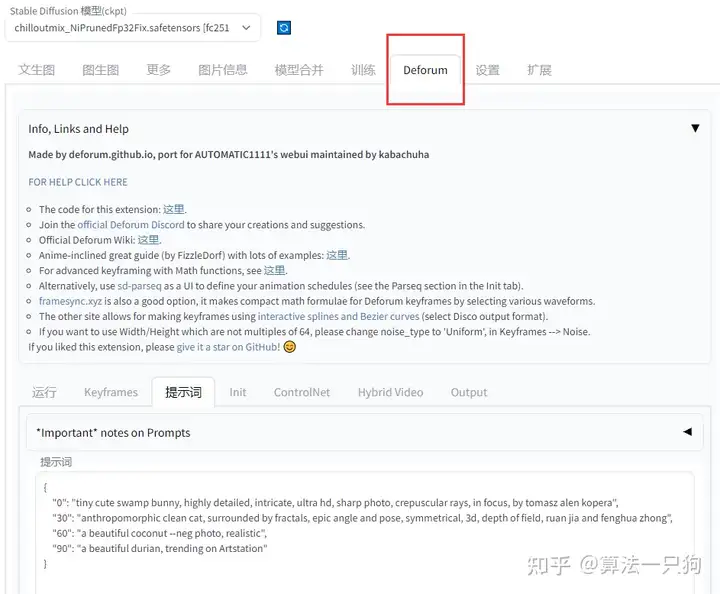
同时重启新的网页,发现会多了deforum这个选项:

我们可以先执行简单的生成,在提示词上,已经默认填写了语句:
{
"0": "tiny cute swamp bunny, highly detailed, intricate, ultra hd, sharp photo, crepuscular rays, in focus, by tomasz alen kopera",
"30": "anthropomorphic clean cat, surrounded by fractals, epic angle and pose, symmetrical, 3d, depth of field, ruan jia and fenghua zhong",
"60": "a beautiful coconut --neg photo, realistic",
"90": "a beautiful durian, trending on Artstation"
}最后生成出来的视频如下:

Prompt词语模板解释如下:
//Abstracted Example
{
"0": "Prompt A --neg NegPompt"
"12": "Prompt B"
}其中“0”和“12”提示在插值中解析的关键帧。 Prompt A 和 B 是肯定提示,NegPrompt 是否定提示。
当然,我们也可以直接用上面C站下载下来的模型,生成真人动画。

5.让你生成的图片开口说话
从上面我们已经得到了生成的图片
那么我们就可以利用这张图片,创建自己的AI说话视频
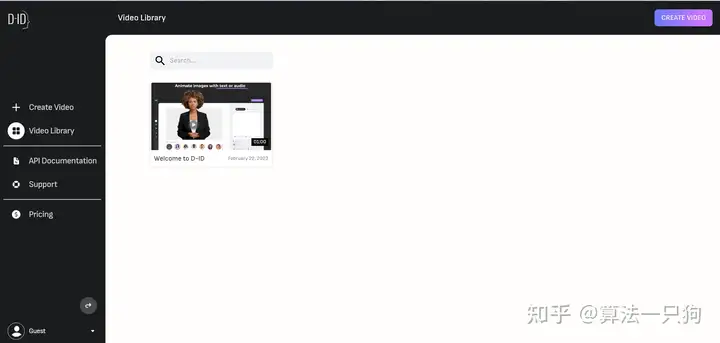
登陆这个网址:

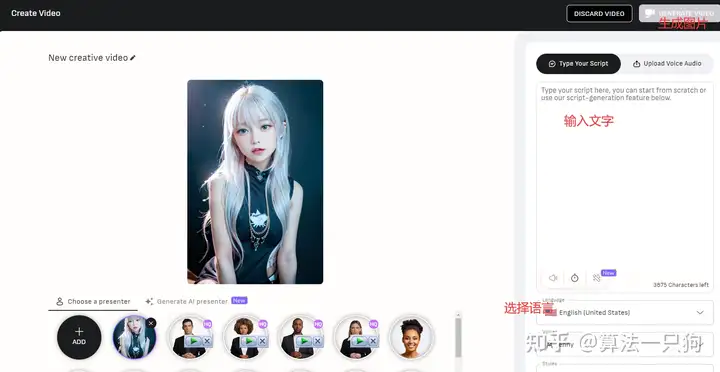
选择刚刚生成的图片,然后输入自己想要说的话,之后生成就可以了:

最后就可以得到比较逼真的真人AI说话视频了。

有了这个技术,就可以批量制作二次元甚至是真人说话视频。这对于AICG这个行业是一个颠覆性的技术,相信未来这个技术在多个领域上都能够推广开来。
本网站(https://aigc.izzi.cn)刊载的所有内容,包括文字、图片、音频、视频等均在网上搜集。
访问者可将本网站提供的内容或服务用于个人学习、研究或欣赏,以及其他非商业性或非盈利性用途,但同时应遵守著作权法及其他相关法律的规定,不得侵犯本网站及相关权利人的合法权利。除此以外,将本网站任何内容或服务用于其他用途时,须征得本网站及相关权利人的书面许可,并支付报酬。
本网站内容原作者如不愿意在本网站刊登内容,请及时通知本站,予以删除。
